Vue3에서 Composition API을 써야하는 이유?

기존의 Vue에서는 Options API(일반적인 Vue 문법)을 기본적으로 사용하였다. 그 후 Vue3 버전부터는 Composition API를 플러그인 설치 없이 선언만으로도 사용할 수 있도록 업그레이드가 되었는데, 이전 버전에서는 Vue3의 형태와 조금은 다르지만@vue/composition-api 플러그인을 이용해서 사용할 수도 있다. Vue3에서 Compostion API는 setup(){}이라는 함수를 이용해서 사용할 수 있다. 아래 코드는 동일한 기능을 구현하는 코드인데 Compostion API를 이용한 코드와 Options API(일반적인 Vue 문법)을 사용한 코드를 비교해보자.
- Composition API
Composition API에서는 setup 함수를 사용하여 컴포넌트의 상태와 메서드를 정의한다. 상태(변수)는 ref 또는 reactive를 이용하여 생성하며 여기서 ref는 '.value' 를 이용하여 값에 접근한다. 함수형으로 정의된 메서드(increaseCount)들은 setup 함수 내에서 직접 정의한다. setup 함수는 컴포넌트가 생성되고 초기화될 때 실행되며, return으로 반환하여 템플릿에서 사용할 수 있다.
<template>
<div>
<button @click="increaseCount">Increase Count</button>
<p>Count: {{ count }}</p>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
export default {
setup() {
const count = ref(0);
const increaseCount = () => {
count.value++;
};
onMounted(() => {
console.log('Mounted: ', count.value);
});
return {
count,
increaseCount
};
}
};
</script>
- Options API (일반적인 Vue 문법)
Options API에서는 data 객체를 사용하여 컴포넌트의 상태(변수)를 정의하고, methods 객체에 메서드를 작성한다. data 객체의 변수들은 Vue 인스턴스 내부에서 this를 통해 접근할 수 있다.
<template>
<div>
<button @click="increaseCount">Increase Count</button>
<p>Count: {{ count }}</p>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
};
},
mounted() {
console.log('Mounted: ', this.count);
},
methods: {
increaseCount() {
this.count++;
}
}
};
</script>
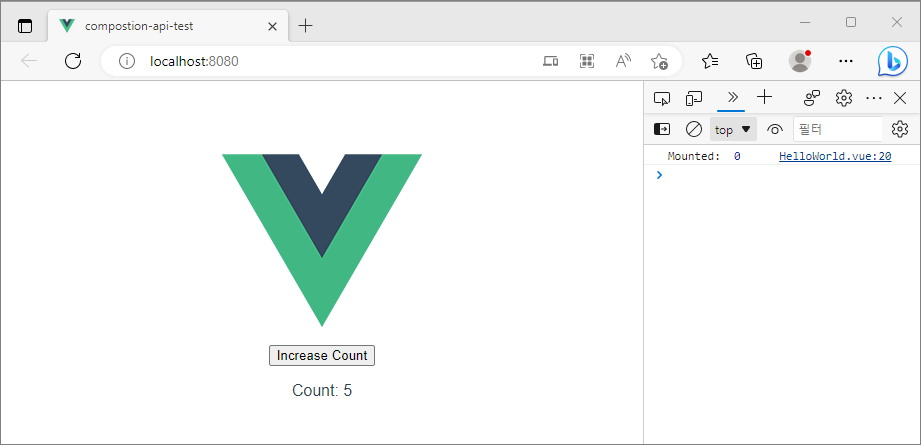
컴포넌트 마운트 시 콘솔로 count 값을 출력하고 'Increase Count' 버튼을 클릭할때마다 Count가 1씩 증가하여 화면에 출력해주는 기능을 구현한 화면이다. Composition API와 일반적인 Vue문법을 이용하였을 때 기능은 같은데 어떤 상황일 때 Compositon API를 이용하여 구현하면 좋을까? Optsions API를 사용하면 단순히 계산을 하는 기능을 구현한 코드지만 data, mounted, methods 영역에 흩어져 있다. 지금처럼 단순한 기능을 구현하는 코드라면 Options API를 이용하여도 직관적으로 보이지만 만약 data, methods가 수백개라면? 규모가 커지면 커질수록 가독성도 떨어지고 재사용성도 떨어질 것이다. 이외에도 Composition API는 타입스크립트를 지원하며, 테스트에도 보다 용이하다.
- 무조건 Composition API를 써야하는건가?
무조건적으로 Composition API가 Options API(일반적인 Vue 문법) 보다 낫다 라고 할 수 없다. 프로젝트 규모, 개발 스타일, 개발자 선호도에 따라 알맞게 선택해야 한다. Vue2에서는 Options API를 기본적으로 사용하였으며 Composition API가 나오기 전부터 모든 프로젝트는 Options API로도 잘 만들어져 왔으며 Vue에 입문한 사람이 처음에 사용하기에도 편하다. Composition API가 Options API에 비해 여러 장점이 있는 것은 맞지만 절대적으로 옳다고 할 순 없다. 작은 규모의 프로젝트에서는 Options API를 계속 사용해도 무방하며(심지어 vue create project 생성 시에도 Options API가 기본 샘플이다.) 복잡한 프로젝트나 모듈화가 필요한 프로젝트에서 Composition API 방식을 고려해보자.
'Programming > Vue.js' 카테고리의 다른 글
| vue3-tree 트리 컴포넌트 라이브러리 (0) | 2023.06.08 |
|---|---|
| Vue3에서 Composition API를 이용한 Axios 비동기 통신 (0) | 2023.05.31 |
| Vue.js에서 Vuex 사용하기(2) [state, actions, mutations] (0) | 2023.01.03 |
| Vue.js에서 Vuex 설치 및 기본 사용 방법(1) (0) | 2022.12.30 |
| Vue.js에서 mitt을 이용한 멀리있는 컴포넌트간 데이터 전송 (1) | 2022.12.23 |




댓글