728x90
[VS Code] Visual Studio Code 라이브 서버(Live Server) 설정

VS Code의 확장 프로그램인 Live Server는 웹 개발자들에게 매우 유용한 도구이다. 이 확장 프로그램은 정적 및 동적 웹 페이지를 개발하는 동안 개발자가 코드를 수정할 때마다 브라우저에 자동으로 업데이트(실시간 리로드)를 적용하여 불필요한 새로고침을 줄이고 개발 속도를 획기적으로 늘려준다. 또한 단순 HTML/CSS/JAVSCRIPT 작업을 하는데 불필요하게 톰캣을 설치한다던가 배보다 배꼽이 더큰 작업을 수행해야하는 경우가 있는데 Live Server는 로컬 개발 서버를 생성해주므로 빠르고 편리한 개발환경을 제공한다.
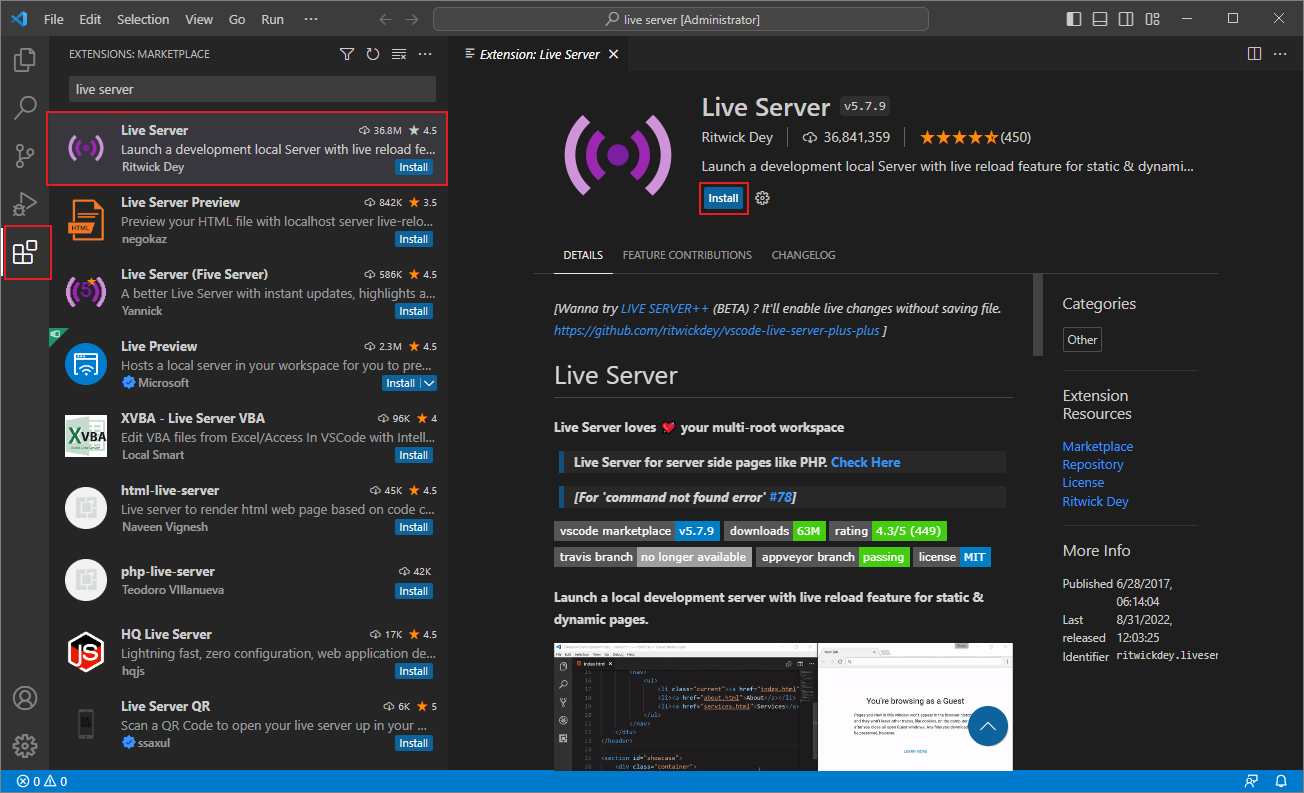
- Live Server 설치
확장 프로그램을 열어 Live Server를 검색하여 설치한다.

- index.html
'live server' 라는 샘플 폴더안에 index.html 파일을 생성하여 테스트 할 기본 HTML 구문을 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Web Page</title>
</head>
<body>
<header>
<h1>Hello, Jiurinie!</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<main>
<section>
<h2>Section 1</h2>
<p>This is the first section of my web page.</p>
</section>
<section>
<h2>Section 2</h2>
<p>This is the second section of my web page.</p>
</section>
</main>
<footer>
<p>© 2023 My Website. All rights reserved.</p>
</footer>
</body>
</html>
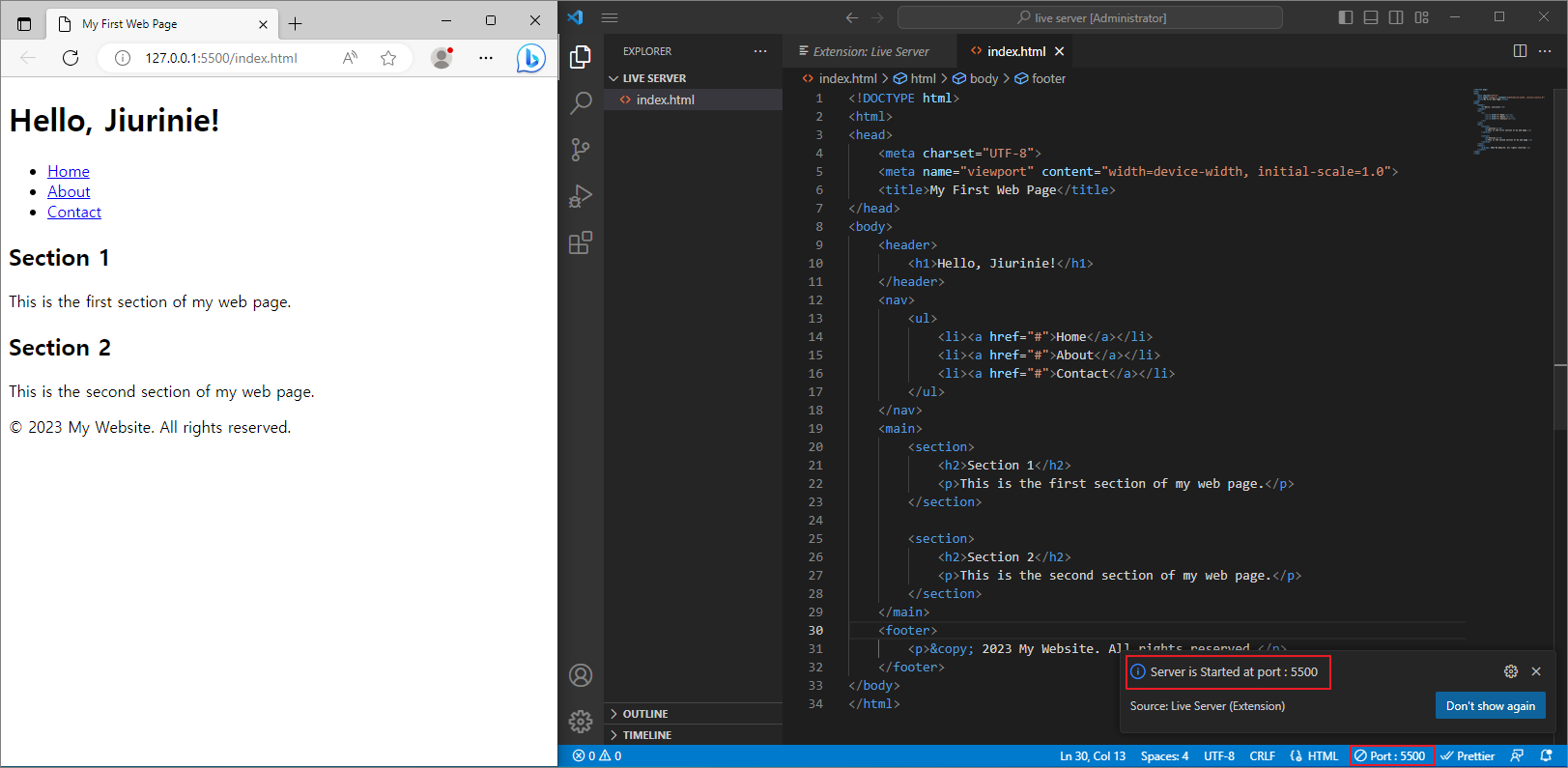
- Live Server 실행
- 생성한 HTML 파일의 우 클릭 > Open with Live Server
- 우측 하단의 Go Live 버튼 클릭
- Alt + L , Alt + O
Live Server를 실행하면 기본포트 5500으로 서버가 실행되며 이 상태에서 HTML 코드를 수정하면 새로고침 없이 브라우저에 자동으로 반영되는 것을 확인할 수 있다.

- Live Server 종료
- 생성한 HTML 파일의 우 클릭 > Stop Live Server
- 우측 하단의 Port : 5500 버튼 클릭
- Alt + L , Alt + C

728x90
'Tool > Visual Studio Code' 카테고리의 다른 글
| [Windows] Visual Studio Code (VS Code) 설치하기 (0) | 2022.08.30 |
|---|

댓글