Spring Boot & Vue.js 연동 및 개발환경 구축

개발환경
- Eclipse IDE
- Visual Studio Code
- Spring Boot 2.7.5
- Vue@3.2.41
- Gradle 7.0
여태까지 Spring에서 권고하는 방식인 Thymeleaf + HTML 기반으로 프론트엔드단을 개발하였는데 새로운 프로젝트를 시작하면서 Vue.js로 프론트엔드를 구축해보고자 한다. IDE는 Eclipse와 VS Code 두가지 모두 사용한다. 간단한 구글링 결과 아직까지는 VS Code로 Spring Boot(Java)를 구축하는데는 불편함이 있을 것 같다는 결론을 내렸다.
Spring Boot와 Vue.js를 연동하는 방법은 크게 두가지가 있는데 하나는 각각의 서버를 두고 백엔드에서 데이터만 조회하여 프론트엔드에서 보여주거나, 하나의 서버를 두어 두개를 통합하여 빌드 후 배포하는 것이다.
필자는 하나의 서버로 진행할 예정이며 그 방식은 vue.js를 빌드하면 Spring Boot 내 프로젝트로 빌드파일이 생성되며, Spring Boot 배포 파일들과 함께 웹 서버로 배포하는 방식으로 진행된다.
개발환경은 Eclipse로 Spring Boot로 백엔드를 구축하고 VS Code로 프론트엔드를 구축하여 통합해보겠다.
우선 Spring Boot와 Vue.js를 기본적으로 사용할 수 있는 개발환경이 구축되어있다고 가정하고 시작을 한다. 만약 없다면 이 블로그안의 모든 개발환경 세팅하는 방법이 있으니 찾아보길 바란다.
- Vue.js
[Windows] Vue.js 설치 및 Vue 프로젝트 생성
[Windows] Vue.js 설치 및 Vue 프로젝트 생성 Vue.js는 웹 개발을 위해 개발된 대중적인 자바스크립트 프론트엔드 프레임워크로 페이지 새로고침 없이 UI변경이 가능하다. 초보자가 사용하기 편리하며,
jiurinie.tistory.com
- Spring Boot
Spring Boot 웹 프로젝트 생성
Spring Boot 웹 프로젝트 생성 본인의 개발 방식에 맞게 설정한다. 사용할 Dependencies를 추가할 수 있다. 프로젝트 생성 후 나중에 추가가 가능하므로 깊게 고민할 필요는 없다. . ____ _ __ _ _ /\\ / ___'_ _
jiurinie.tistory.com
백엔드를 담당할 Spring Boot 프로젝트를 먼저 생성한다. 이클립스 내부에서 Ctrl + N 또는 File - New - Other를 클릭하여 Spring Starter Project를 검색한다.

필자는 springVueStarter라는 Spring Boot 프로젝트를 생성하였다.

일단 Spring Boot와 Vue의 연동이 목표이므로 그 외 라이브러리는 추가하지 않았다. 사용할 라이브러리가 있다면 이곳에서 추가하거나 나중에 build.gradle에서 추가하면 된다.


- HomeController.java
com.example.vue.web.controller 패키지 생성 후 그안에 HomeController를 생성한다. 접속 시 Vue.js 빌드에 의해 생성되는 index.html을 리턴한다.
package com.example.vue.web.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HomeController { @GetMapping("/") public String index() { return "index.html"; } }
- application.properteis
파일에 아래 코드를 추가한다. 프론트엔드(Vue.js) 포트와의 충돌을 방지하기 위해 서버의 포트번호를 80으로 변경한다.
server.port=80
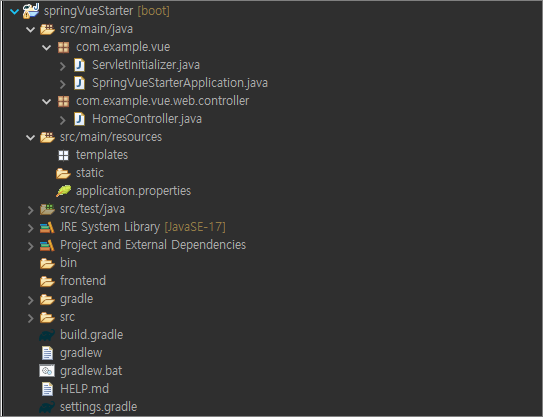
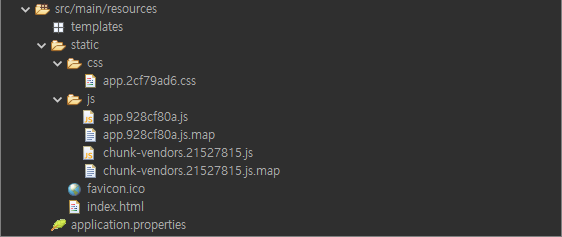
- VueSpring 디렉토리 구조

이렇게 백엔드 기본 설정이 마무리 되었다.
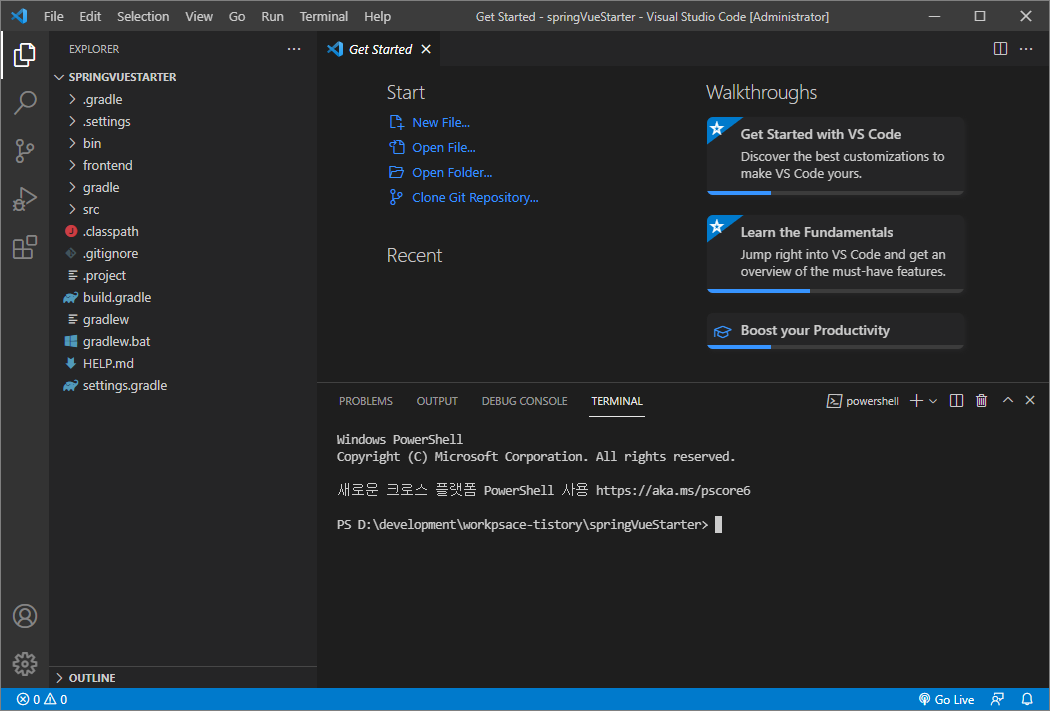
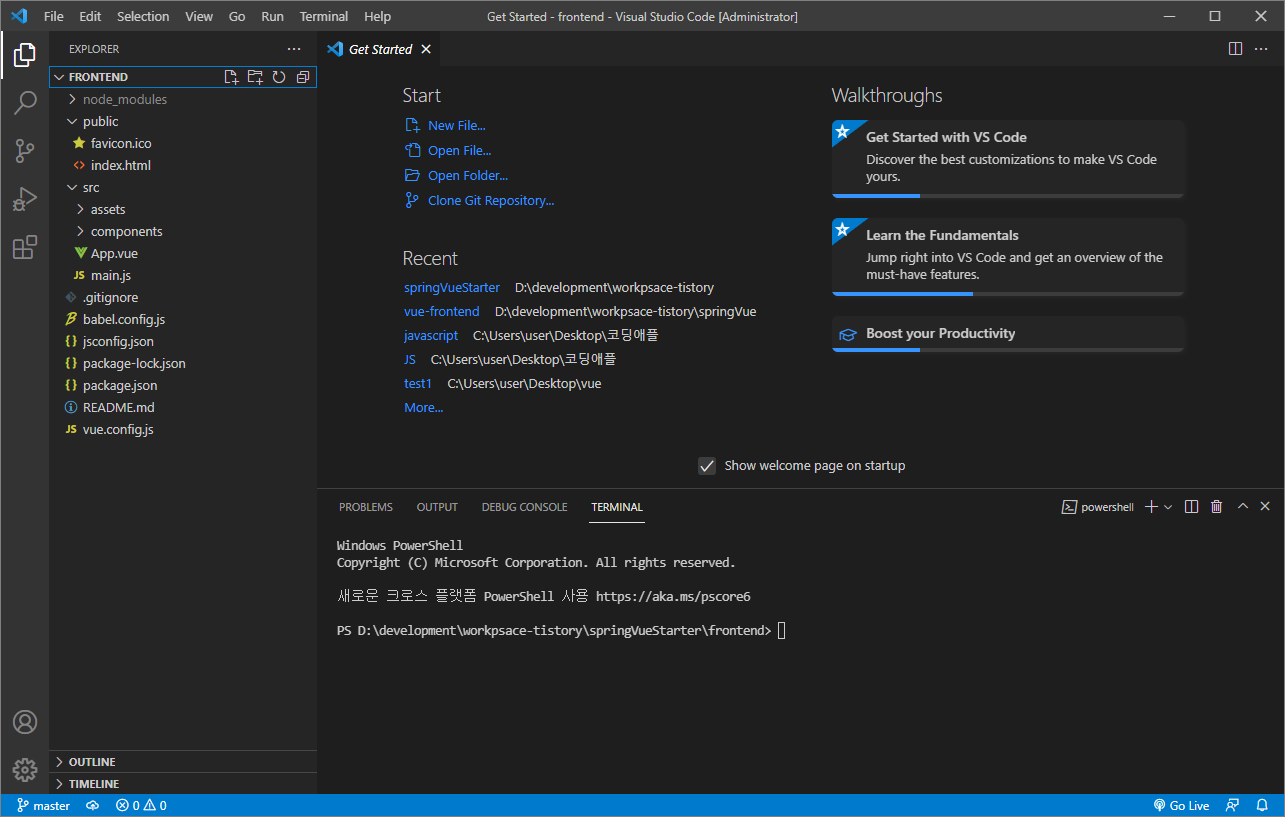
이제 프론트엔드단 설정을 위해 Visual Studio Code를 실행하자. Open Folder를 클릭하여 전에 생성한 Sprng Boot 프로젝트인 springVueStarter 디렉토리를 열고 Ctrl + ` 를 이용하여 터미널도 열어준다.
- Vue 프로젝트 생성

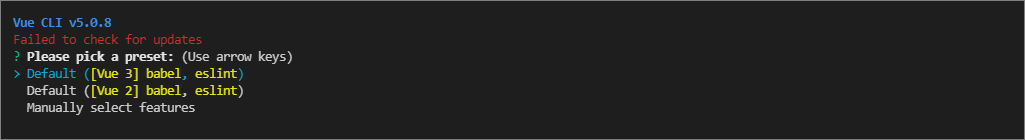
> vue create frontend나중에 추가적으로 설치할 수 있으니 Default ([Vue 3] babel, eslint)를 선택한다.


Open Folder를 클릭하여 생성된 frontend로 이동하자.

- Vue 프로젝트 실행
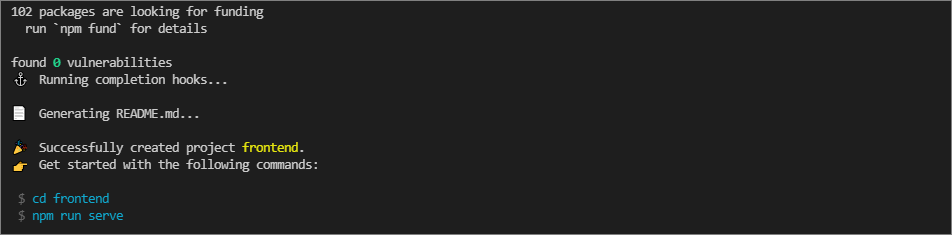
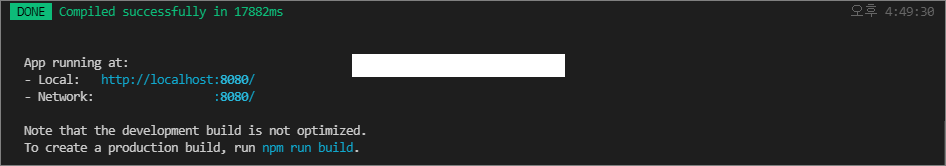
> npm run serve

정상적으로 Vue 프로젝트가 생성이 되었고 서버도 확인할 수 있다.
- vue.config.js
그 다음으로 Vue 프로젝트와 Spring Boot 프로젝트를 연동해야 한다. Vue 프로젝트를 빌드하여 생성된 파일들을 Spring Boot 프로젝트 내 /src/main/resource/static 하위로 빌드되어 Spring Boot 프로젝트 실행 시 생성된 Vue 프론트엔드를 보여주어야 한다.
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, outputDir: '../src/main/resources/static', // Build Directory devServer: { proxy: 'http://localhost' // Spring Boot Server } })
- Vue 프로젝트 빌드
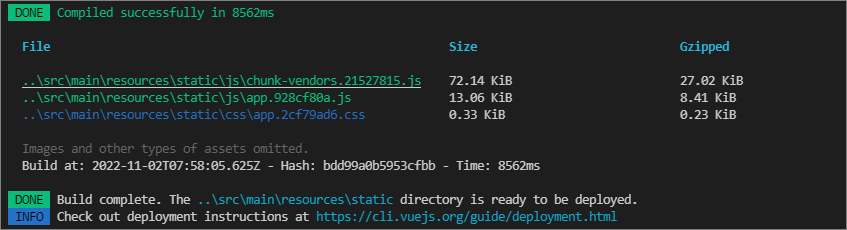
> npm run build
- Eclipse 프로젝트 확인
Eclipse 에서 Spring Boot 프로젝트를 새로고침(F5) 후 확인하면 아래와 같이 css, js, index.html 파일들이 생성된 것을 확인할 수 있다.

- Spring Boot 프로젝트 실행
프로젝트 우클릭 -> Run As -> Spring Boot App

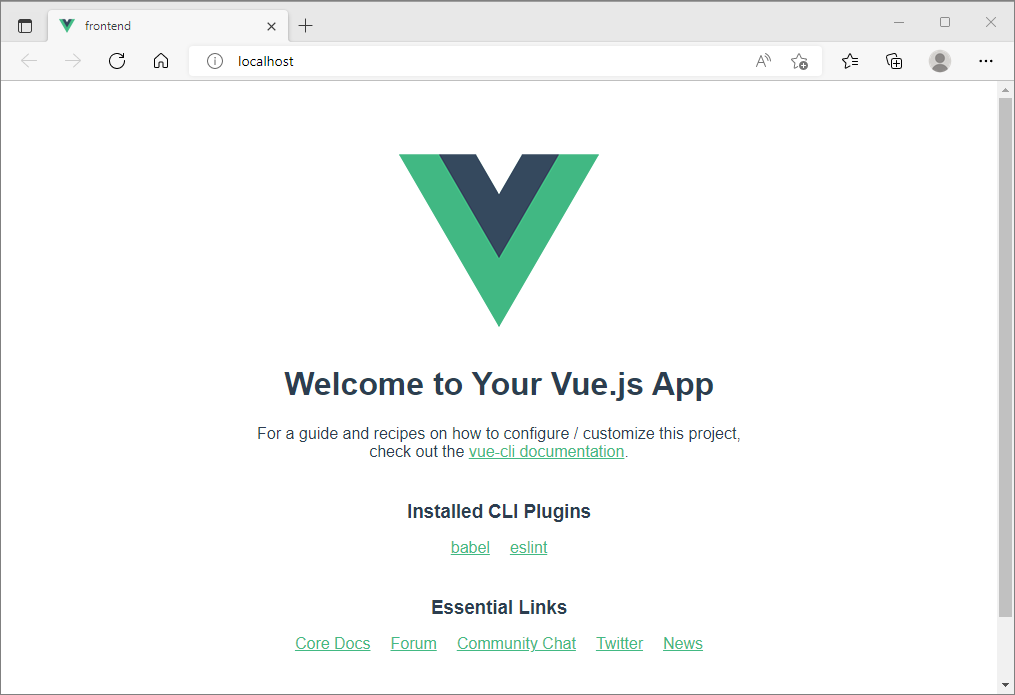
http://localhost 접속 시 Vue로 생성된 화면이 출력된다. 이렇게 Spring Boot(백엔드)와 Vue(프론트엔드)를 간단하게나마 연동해 개발환경을 구축해보았다. Vue(프론트엔드) 개발 시 Spring Boot 서버를 띄워놓은 상태로 데이터를 조회하여 Vue로 화면이나 데이터를 보여주는 방식으로 개발을 진행하면 된다.
- Vue Router History Mode 404 서버 설정
Spring Boot & Vue.js - Vue Router History Mode 404 서버 설정
Spring Boot & Vue.js - Vue Router History Mode 404 서버 설정 Spring Boot와 Vue.js를 연동 후에는 Router를 통한 다른 페이지로 이동 시 한가지 문제점이 생긴다. Hash Mode를 설정하는 경우에는 URL 호출 시 서버를 거
jiurinie.tistory.com
'Programming > Spring Boot & Vue.js' 카테고리의 다른 글
| Spring Boot & Vue.js - Aixos 파일 다운로드 (0) | 2023.06.13 |
|---|---|
| Spring Boot & Vue.js - Vue Router History Mode 404 서버 설정 (2) | 2022.11.10 |


댓글