Spring Boot & Vue.js - Vue Router History Mode 404 서버 설정

Spring Boot와 Vue.js를 연동 후에는 Router를 통한 다른 페이지로 이동 시 한가지 문제점이 생긴다. Hash Mode를 설정하는 경우에는 URL 호출 시 서버를 거치지 않지만 URL에 #이 표기 되는 문제점과 SEO에서 나쁜영향을 끼치게 되므로 HTML5 Mode(History Mode)로 설정을 진행하였다. 이 경우에는 URL 호출 시 서버를 한번 거치게 된다. Vue Router 설정 시 페이지 내에서 router로 생성된 링크는 잘 접속이 되지만 url로 접근하거나 새로고침을 하는 경우에는 Spring Boot에서는 'Whitelabel Error Page' 페이지로 전환과 함께 404 오류코드를 반환한다.
혹시 Vue Router 설정이 되어 있지 않거나 Vue에서 Not Found 페이지를 따로 구축하지 않았다면 아래 링크를 참조하여 라우터의 설정을 먼저 해주자.
- 라우터 기본 설정
vue-router 설치 / vue -router 추가 및 라우터 예제
vue-router 설치 / vue-router 추가 및 라우터 예제 이번 시간에는 라우터에에 대해서 알아보고자 한다. 사용자가 '/list' 또는 '/detail' 등 서브페이지에 접근하려면 router를 통해 페이지를 연결할 수 있다
jiurinie.tistory.com
- Vue-Router 404 페이지 설정
vue-router redirect 404 NotFound 에러페이지
vue-router redirect 404 NotFound 에러페이지 이번시간에는 사용자가 의도하지 않는 URL로 접근 시 뷰 라우터에 404 오류 페이지로 리다이렉션을 설정해보고자 한다. 아직 vue-router 설정을 하지 않은 경우
jiurinie.tistory.com
아래 페이지는 Spring Boot와 Vue를 연동 후 접속한 화면이다. index.html이 Spring Boot 프로젝트 static 폴더 내에 빌드되어 별도의 Controller에서 맵핑하지 않아도 접속이 가능하다.

About으로 표기된 라우터 링크를 클릭하면 페이지 이동이 잘된다.

그러나 새로고침이나 주소창에 타이핑을 하고 들어간 경우에는 아래와 같이 Spring Boot의 기본 오류페이지로 전환된다.

- CustomErrorController.java
SpringFramework의 ErrorController 상속받아 HTTP 상태코드 404 오류 발생 시 index.html로 에러처리를 해줘 보자
package com.example.vue.web.controller; import org.springframework.boot.web.servlet.error.ErrorController; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; @Controller public class CustomErrorController implements ErrorController { @GetMapping("/error") public String redirectRoot() { return "index.html"; } }
먼저 라우터로 설정하지 않는 페이지 'localhost/aaa'로 주소창에 입력하여 접속해보았다. Vue에서 설정한 NotFound 페이지가 정상적으로 보이며 404 오류가 출력이 된다.

이번에는 라우터로 설정한 페이지 localhost/about을 주소창에 주소창에 입력하여 접속해보았다. Vue에서 설정한 About페이지가 정상적으로 보이지만 404오류가 출력이 된다. 위에 같은 경우에는 이해가 가지만..? /about은 Vue 라우터에 설정해놓았으니 404 오류가 출력이 되면 안된다.

Controller에 @GetMapping("/about")이 없으니 404 오류가 나타날 것이다. 서버를 거치고 Vue를 보여주니 이런 현상이 발생한다. 그렇다고 모든 라우터 내 모든 페이지 Controller에 다 등록할 순 없을 것이다. CustomErrorController은 404의 근본적인 해결책이 아니다. 하지만 404 오류 말고도 다른 오류 발생 시 처리할 수 있으므로 사용하는 것이 좋다.
Vue는 SPA(Single Page Application)로서 사실 index.html내 Vue 컴포넌트들의 조합으로 페이지 이동이 일어난다. 외부에서 보여지기엔 페이지가 많지만 실제로는 index.html 하나이다. 이 부분을 해결하기 위해서는 서버에서 설정을 해주어야 한다. 요청 시 서버에서 index.html로 리다이렉트 해주어야 404 문제를 해결할 수 있다. 아래 링크에서 서버 별 확인을 할 수 있다.
HTML5 히스토리 모드 | Vue Router
HTML5 히스토리 모드 vue-router의 기본 모드는 hash mode 입니다. URL 해시를 사용하여 전체 URL을 시뮬레이트하므로 URL이 변경될 때 페이지가 다시 로드 되지 않습니다. 해시를 제거하기 위해 라우터의
v3.router.vuejs.org
필자는 Apache Tomcat을 사용하는데 Tomcat은 위 링크에서 확인할 수 없다. Tomcat8 부터 추가된 Rewrite 설정을 해보자.
- /conf/server.xml
맨 하단의 Host 태그 안에 넣는다.
<Valve className="org.apache.catalina.valves.rewrite.RewriteValve" />
- /conf/Catalina/localhost/rewrite.config
RewriteCond %{REQUEST_PATH} !-f RewriteCond %{REQUEST_PATH} !-d RewriteCond %{REQUEST_URI} !^/images/(.*)$ RewriteCond %{REQUEST_URI} !^/css/(.*)$ RewriteCond %{REQUEST_URI} !^/js/(.*)$ RewriteCond %{REQUEST_URI} !^/favicon.ico RewriteRule (.*) /index.html # RewriteRule ^/sub/(.*) /index.html
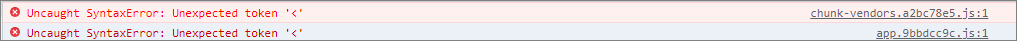
image/css/js 등 파일들은 리다이렉션하지 않도록 위와 같이 추가하여야 한다. 추가하지 않는 경우에는 js파일이나 css 파일도 index.html로 리다이렉트 하므로 javascript에서 아래(Uncaught SyntaxError: Unexpected token '<')와 같은 오류가 발생한다.

- 개발환경(Eclipse)에서 외부 Tomcat 사용 시 ReWrite 설정
Eclipse에서 Tomcat 서버 추가 시에는 Eclipse의 workspace/.metadata/.plugins/org.eclipse.wst.server.core/tmp[X]/conf에서 Tomcat Home 디렉토리를 확인할 수 있으니 위와 동일하게 적용하면 된다.

- Tomcat Rewrite 확인
'localhost/aaa'로 주소창 입력시 NotFound 페이지를 보여주지만 HTTP 상태 코드는 200이다.

'localhost/about' 입력 시 HTTP 상태 코드는 200이며 정상적으로 /about 페이지를 보여준다.

'Programming > Spring Boot & Vue.js' 카테고리의 다른 글
| Spring Boot & Vue.js - Aixos 파일 다운로드 (0) | 2023.06.13 |
|---|---|
| Spring Boot & Vue.js 연동 및 개발환경 구축 (0) | 2022.11.02 |


댓글