728x90
[JavaScript] 계층 구조 데이터에서 특정 노드 찾기


계층 구조(Hierarchical Structure)는 요소들이 계층적인 관계를 가지고 구성된 구조를 의미한다. 이 구조에서는 상위 요소와 하위 요소 사이에 부모-자식 관계가 존재하며, 최상위에는 단일한 루트 요소가 있다. 예를 들어, 조직의 조직도는 계층 구조의 한 예이다. 조직도에서 최상위에는 회사 자체가 위치하고, 그 아래에는 부서, 부서 아래에 팀, 팀 아래 개인이 있을 것이다. 이러한 데이터를 관리할 때 특정 노드를 찾는 방법을 자바스크립트로 구현해보고자 한다. 전자제품에는 컴퓨터와 모바일 폰으로 구분되고 모바일 폰은 스마트 폰과 피쳐 폰으로 구분된다. 스마트폰 하위노드로 Android와 IOS가 있으며 새로운 JiurinieOS가 생겼다고 가정해보자. 우선 전자제품안에서 스마트폰을 찾고 스마트폰의 하위노드에 JiurinieOS를 추가해야 할 것이다.
- JSON 계층 구조 데이터
let data = [
{
"id": 1,
"label": "Electronics",
"nodes": [
{
"id": 3,
"label": "Mobile Phones",
"nodes": [
{
"id": 6,
"label": "Smartphones",
"nodes": [
{
"id": 8,
"label": "Android"
},
{
"id": 9,
"label": "iOS"
}
]
},
{
"id": 7,
"label": "Feature Phones"
}
]
}
]
}
];- 계층 구조 데이터에서 노드를 찾는 과정
1. 루트 노드에서 시작한다.
2. 현재 노드에서 현재 노드와 자식 노드를 검사한다.
3. 찾지 못한 경우 자식노드를 재귀적으로 수행한다.
4. 원하는 노드를 찾으면 검색을 종료하며, 찾을 때까지 모든 노드를 검색하여 위 단계를 반복한다.
- index.html
Javascript를 이용하여 계층 구조 데이터에서 특정 노드를 찾고, 해당 노드의 하위에 새로운 노드를 추가하는 코드를 작성해보았다. 재귀적으로 노드를 검색하는 findNode 함수를 작성하여 배열(arr)과 목표값(val)을 받아 해당 배열에서 목표 값과 일치하는 노드를 찾는다. 만약 노드(Smartphones)를 찾으면 해당 노드를 반환 후 JiurinieOS를 추가하였으며, 노드를 찾지 못한 경우에는 'undefined'를 반환한다.
<body>
<h1>Hello JAVASCRIPT</h1>
<script>
let data = [
{
"id": 1,
"label": "Electronics",
"nodes": [
{
"id": 2,
"label": "Computers",
"nodes": [
{
"id": 4,
"label": "Laptops"
},
{
"id": 5,
"label": "Desktops"
}
]
},
{
"id": 3,
"label": "Mobile Phones",
"nodes": [
{
"id": 6,
"label": "Smartphones",
"nodes": [
{
"id": 8,
"label": "Android"
},
{
"id": 9,
"label": "iOS"
}
]
},
{
"id": 7,
"label": "Feature Phones"
}
]
}
]
}
];
function findNode(arr, val) {
for (let obj of arr) {
// 현재 노드가 찾는 값과 일치하면 현재 노드 반환
if (obj.id === val) {
return obj;
}
// 자식 노드 순회하며 재귀 검색
if (obj.nodes) {
let result = findNode(obj.nodes, val);
if (result) {
return result; // 목표 노드를 찾은 경우 반환
}
}
}
return undefined; // 모든 노드를 검색 후 찾지 못한 경우 undefined 반환
}
let node = findNode(data, 6) // Smartphones 노드 검색
if (!node.nodes) {
node.nodes = [{ "id": 10, "label": "JiurnieOS" }]; // 하위 노드가 없으면 배열 생성
} else {
node.nodes.push({ "id": 10, "label": "JiurnieOS" }) // 하위 노드가 이미 있으면 배열에 추가
}
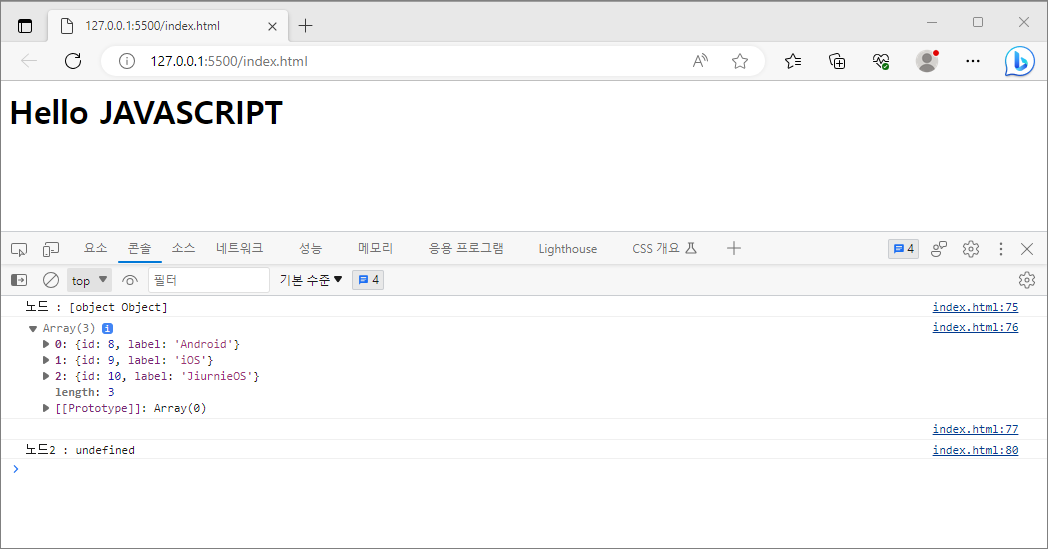
console.log('노드 : ' + node)
console.log(node.nodes)
console.log('')
let node2 = findNode(data, 20); // 존재하지 않는 노드 검색
console.log('노드2 : ' + node2)
</script>
</body>
728x90
'Programming > Javascript' 카테고리의 다른 글
| [JavaScript] 변수 선언 var 대신 let, const를 사용해보자 (1) | 2022.10.31 |
|---|---|
| [JavaScript] 일반 함수(Normal Function) VS 화살표 함수(Arrow Function) (0) | 2022.10.25 |
| [JavaScript] Array의 sort(), filter(), map() 사용하기 (0) | 2022.09.26 |
| [JavaScript] Array와 Object 사용법과 차이 (1) | 2022.09.21 |




댓글