728x90
[JavaScript] Array의 sort(), filter(), map() 사용하기

- 문자 배열 오름차순 정렬
sort() 함수는 기본적으로 오름차순을 지원한다.
var array = ['a', 'c', 'b'];
array.sort();
console.log(array);
- 문자 배열 내림차순 정렬
sort 함수는 오름차순을 기본적으로 사용하기 때문에 내림차순을 하려면 콜백함수를 이용하여 아래와 같이 코드를 변경해야 한다. 이 콜백함수는 배열의 첫번째 값과 두번째.. 세번째 차례로 모든 값과 비교하여 위치를 조정하게 된다. 콜백함수를 사용하기 싫다면 sort() 함수 사용 후 reverse() 함수를 사용하여도 된다.
var array = ['a', 'c', 'b'];
array.sort(function(a, b){
if (a > b) return -1;
else if (b > a) return 1;
else return 0;
});
array.sort().reverse();
console.log(array);
- 숫자 배열 오름차순 정렬
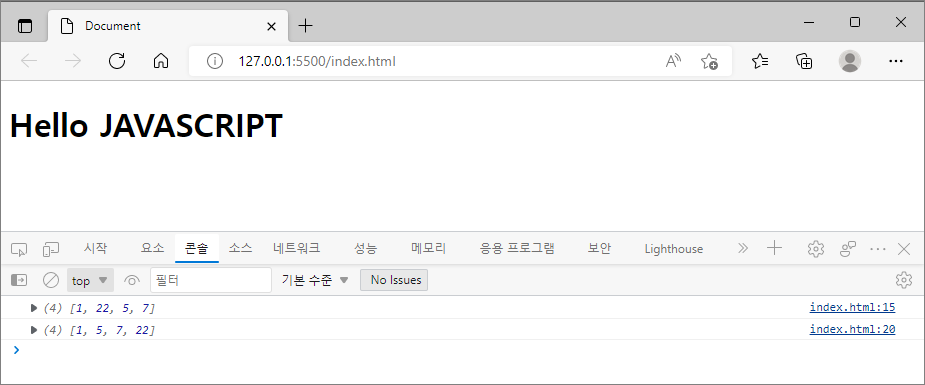
소스코드의 첫번째 단락의 해당 값은 1, 5, 7, 22 를 예상하였는데 1, 22, 5, 7의 결과가 나왔다. sort() 함수는 기본적으로 문자열을 인식하여 정렬하기 때문에 1 다음으로 22가 앞으로 온 것이다. 아래 코드를 두번째 단락과 같이 콜백함수를 추가하여 수정하면 숫자를 오름차순으로 출력이 가능하다.
var array = [1, 5, 7, 22];
array.sort();
console.log(array)
array.sort(function(a, b){
return a - b;
});
console.log(array)
- 숫자 배열 내림차순 정렬
var array = [1, 5, 7, 22];
array.sort(function(a, b){
return a + b;
});
console.log(array)
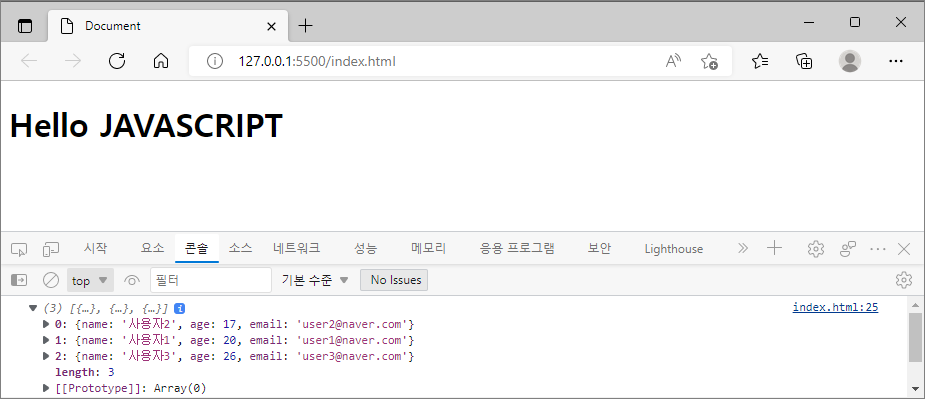
- 객체 배열 오름차순 정렬
객체 내부에서 비교할 요소를 선택하여 값을 비교한다.
var array = [
{ name: '사용자1', age: 20, email: 'user1@naver.com' },
{ name: '사용자2', age: 17, email: 'user2@naver.com' },
{ name: '사용자3', age: 26, email: 'user3@naver.com' }
];
array.sort(function(a, b){
return a.age - b.age; // 오름차순
// 내림차순 return b.age - a.age;
});
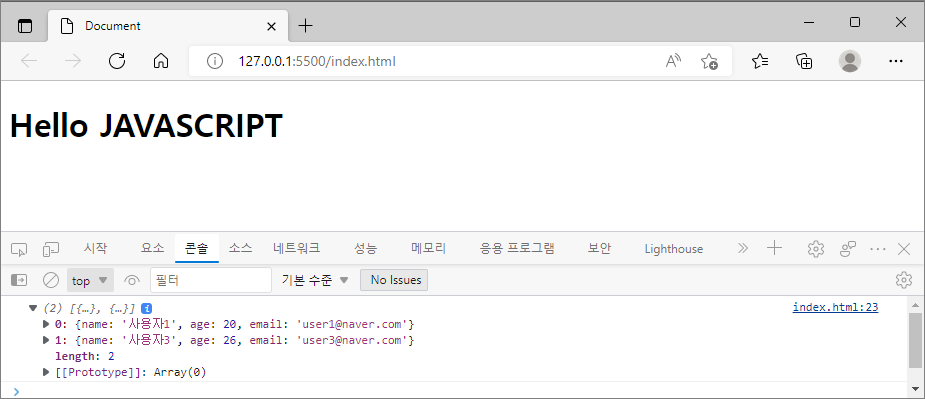
- filter() 함수 사용하기
Array에서 원하는 자료만 필터링하고 싶다면 filter 함수를 사용할 수 있다. filter는 sort함수와 다르게 원본 데이터의 값을 변경하지 않기 때문에 아래와 같이 새로운 변수에 값을 할당해줘야 한다. 아래 코드는 age가 20살 이상인 경우의 사용자 정보만 새로운 newArray 배열에 할당한다.
var array = [
{ name: '사용자1', age: 20, email: 'user1@naver.com' },
{ name: '사용자2', age: 17, email: 'user2@naver.com' },
{ name: '사용자3', age: 26, email: 'user3@naver.com' }
];
var newArray = array.filter(function(a){
return a.age >= 20;
});
console.log(newArray);
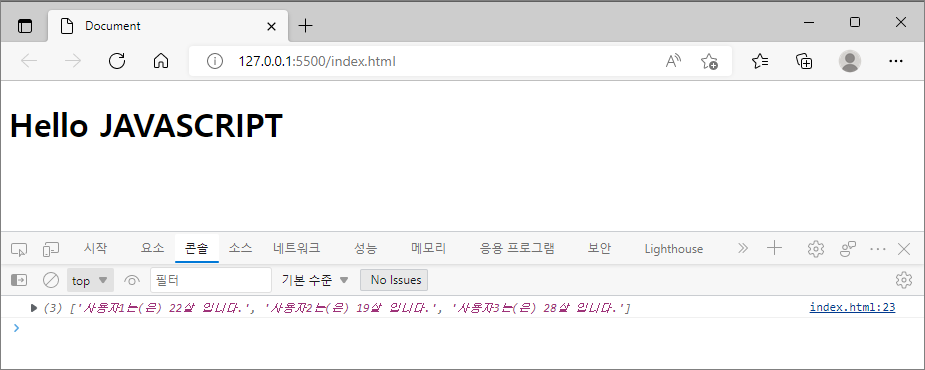
- map() 함수 사용하기
Array의 자료 전부에 대한 값(객체 배열의 경우에는 객체안의 특정 값)을 변경하려면 map() 함수를 사용할 수 있다. 아래 코드는 사용자들의 나이를 +2 하여 새로운 배열에 사용자들의 정보를 담는 코드이다.
var array = [
{ name: '사용자1', age: 20, email: 'user1@naver.com' },
{ name: '사용자2', age: 17, email: 'user2@naver.com' },
{ name: '사용자3', age: 26, email: 'user3@naver.com' }
];
var newArray1 = array.map(function(a){
return a.name + "는(은) " + (a.age + 2) + "살 입니다.";
});
console.log(newArray1);
728x90
'Programming > Javascript' 카테고리의 다른 글
| [JavaScript] 계층 구조 데이터에서 특정 노드 찾기 (0) | 2023.06.09 |
|---|---|
| [JavaScript] 변수 선언 var 대신 let, const를 사용해보자 (1) | 2022.10.31 |
| [JavaScript] 일반 함수(Normal Function) VS 화살표 함수(Arrow Function) (0) | 2022.10.25 |
| [JavaScript] Array와 Object 사용법과 차이 (1) | 2022.09.21 |




댓글