무료 화상회의 Jitsi Meet 개발환경 구축(4) - 윈도우 환경을 위한 makefile의 수정

지난 시간에는 의존성있는 패키지들을 설치(npm install) 하고 makefile의 dev를 실행하여 개발 웹 서비스를 구동하였다.
$ mingw32-make dev
- makefile에 기술되어 있는 dev
dev: deploy-init deploy-css deploy-rnnoise-binary deploy-tflite deploy-meet-models deploy-lib-jitsi-meet deploy-olm deploy-tf-wasm deploy-face-landmarks
$(WEBPACK_DEV_SERVER)위 명령어를 실행하면 아래 dev에 기술되어 있는 deploy-init을 찾아 내부의 쉘 스크립트를 찾는다. 그 다음 순서대로 모든 타겟들을 실행한 후 마지막으로 $(WEBPACK_DEV_SERVER)를 실행한다.
- mingw32-make dev 명령어 실행시 마지막 구문 오류
./node_modules/.bin/webpack serve --mode development
'.'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는
배치 파일이 아닙니다.
Makefile:112: recipe for target 'dev' failed
mingw32-make: *** [dev] Error 1makefile의 상단에 WEBPACK_DEV_SERVER변수가 선언되어 있는데 그 값은
./node_modules/.bin/webpack serve --mode development 로 선언되어 있다. webpack serve --mode development 명령어를 실행하여 웹 서비스를 구동하라는 명령어인데 이전 포스팅글 과 같이 오류가 발생한다.
(dot + slash) ./ 명령어는 원래 Linux 및 Unix에서 현재 디렉토리에서 컴파일된 프로그램을 실행하는 데 사용된다. 이 명령어는 윈도우환경의 Git-Bash에서 사용할 수 있으며 CMD나 PowerShell 같은 윈도우에 종속적은 커맨드에서는 위와 같은 오류가 동일하게 발생한다.
Git-Bash에서 직접 ./ 명령어를 실행하면 오류는 발생하지 않지만 makefile을 컴파일할 때 이러한 오류가 발생한다. 신기하게도 makefile 내에서 ./ 명령어 사용 후 다른 명령어를 후에 기입하면 오류가 나지 않고 마지막에 ./ 명령어가 있으면 오류가 난다.
- ./ 오류가 나지 않는 타겟
CLEANCSS = ./node_modules/.bin/cleancss
deploy-css:
$(NODE_SASS) $(STYLES_MAIN) $(STYLES_BUNDLE) && \
$(CLEANCSS) --skip-rebase $(STYLES_BUNDLE) > $(STYLES_DESTINATION) && \
rm $(STYLES_BUNDLE)위에 기술했다시피 ./명령어가 마지막에 있지 않으면 오류가 발생하지 않는것을 확인할 수 있는 타겟이다. CLEANCSS 변수는 동일하게 ./ 명령어를 포함하고 있지만 위 구문을 아래 명령어로 실행하면 오류를 발생시키지 않고 깔끔하게 모든 쉘 스크립트 구문을 실행한다. 이유는 마지막에 rm 명령어가 있기 때문으로 추정된다.
$ mingw32-make deploy-css
./node_modules/.bin/sass css/main.scss css/all.bundle.css && \
./node_modules/.bin/cleancss --skip-rebase css/all.bundle.css > css/all.css && \
rm css/all.bundle.css
지금까지 어떠한 부분에서 문제가 발생하는지 확인하였다. 사실 이 모든 문제는 리눅스나 유닉스 환경에서 사용하는 ./ 명령어를 윈도우 환경에서 사용하고자 하기 때문에 발생한다. 물론 수동으로 ./ 명령어를 Git-Bash에서 사용하여 개발 웹 서비스를 구동, 빌드, 운영서버에 배포까지 할 수도 있다. 하지만 내가 원하는 것은 Makefile을 통한 깔끔한 빌드와 웹 서비스 구동이었다. 윈도우 환경에서도 잘 실행될 수 있도록 Makefile을 수정하자. 방법이 간단하니 수정해도 좋지 않을까?
CLEANCSS = C:/jitsi-meet/node_modules/.bin/cleancss
NODE_SASS = C:/jitsi-meet//node_modules/.bin/sass
WEBPACK = C:/jitsi-meet//node_modules/.bin/webpack
WEBPACK_DEV_SERVER = C:/jitsi-meet//node_modules/.bin/webpack serve --mode developmentMakefile에 ./ 명령어를 사용하는 변수들이다. 위와 같이 ./명령어 대신 절대경로로 수정해보자.

- mingw32-make dev 명령어로 라이브러리 디렉토리 생성 및 개발 웹 서비스 구동
$ mingw32-make dev
rm -fr libs
mkdir -p libs
C:/jitsi-meet/node_modules/.bin/sass css/main.scss css/all.bundle.css && \
C:/jitsi-meet/node_modules/.bin/cleancss --skip-rebase css/all.bundle.css > css/all.css && \
rm css/all.bundle.css
cp \
node_modules/@jitsi/rnnoise-wasm/dist/rnnoise.wasm \
libs
cp \
react/features/stream-effects/virtual-background/vendor/tflite/*.wasm \
libs
cp \
react/features/stream-effects/virtual-background/vendor/models/*.tflite \
libs
cp \
node_modules/lib-jitsi-meet/dist/umd/lib-jitsi-meet.min.js \
node_modules/lib-jitsi-meet/dist/umd/lib-jitsi-meet.min.map \
node_modules/lib-jitsi-meet/dist/umd/lib-jitsi-meet.e2ee-worker.js \
node_modules/lib-jitsi-meet/connection_optimization/external_connect.js \
node_modules/lib-jitsi-meet/modules/browser/capabilities.json \
libs
cp \
node_modules/@matrix-org/olm/olm.wasm \
libs
cp \
node_modules/@tensorflow/tfjs-backend-wasm/dist//*.wasm \
libs
cp \
node_modules/@vladmandic/human-models/models/blazeface-front.bin \
node_modules/@vladmandic/human-models/models/blazeface-front.json \
node_modules/@vladmandic/human-models/models/emotion.bin \
node_modules/@vladmandic/human-models/models/emotion.json \
libs
C:/jitsi-meet/node_modules/.bin/webpack serve --mode development
<i> [webpack-dev-server] Generating SSL certificate...
<i> [webpack-dev-server] SSL certificate: C:\jitsi-meet\node_modules\.cache\webpack-dev-server\server.pem
<i> [webpack-dev-server] [HPM] Proxy created: / -> https://alpha.jitsi.net
<i> [webpack-dev-server] Project is running at:
<i> [webpack-dev-server] Loopback: https://127.0.0.1:8080/
<i> [webpack-dev-server] Content not from webpack is served from 'C:\jitsi-meet' directory
...
webpack 5.57.1 compiled successfully in 225843 ms
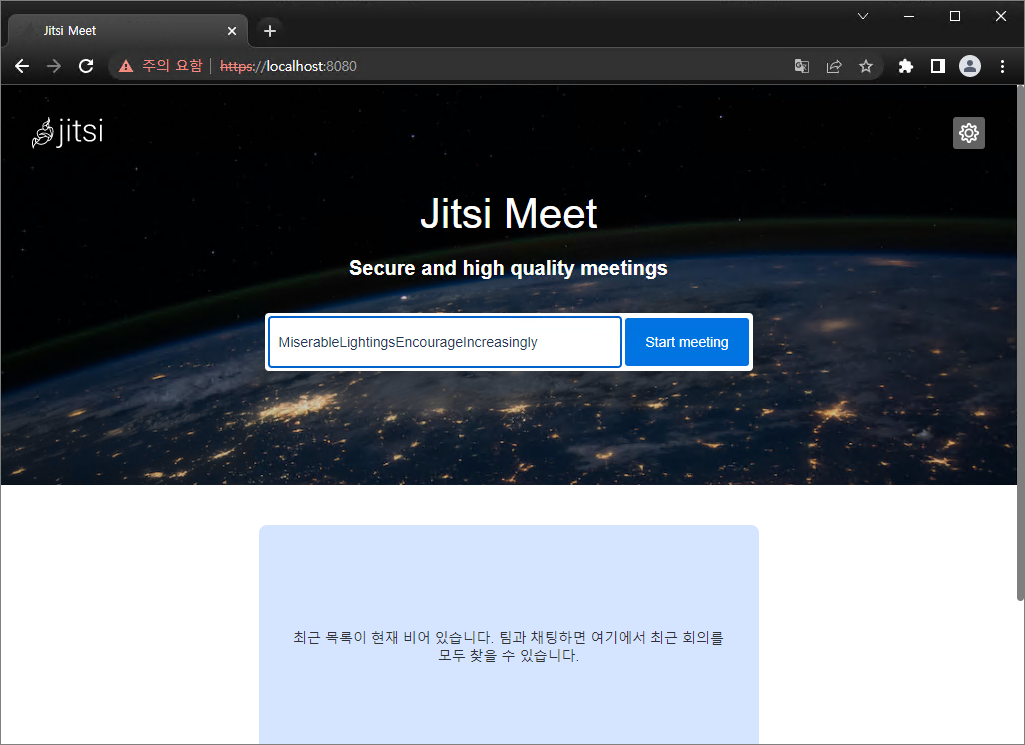
Makefile에 기술된 대로 libs 파일을 삭제 후 생성, 필요 라이브러리를 복사, 개발 웹 서비스 구동까지 mingw32-make dev 명령어로 성공하였다. 다음 시간에는 프론트엔드의 UI 커스터마이징을 통해 나만의 화상회의시스템을 만들어보자.
이전글 : 무료 화상회의 Jitsi Meet 개발환경 구축(3) - 웹 서비스 구동
무료 화상회의 Jitsi Meet 개발환경 구축(3) - 웹 서비스 구동
무료 화상회의 Jitsi Meet 개발환경 구축(3) - 웹 서비스 구동 Terminal 변경 명령어 실행을 편하게 하기 위해 Git Bash로 터미널을 변경하여준다. 'Select Default Profile'을 클릭하여 기본 터미널로도 지..
jiurinie.tistory.com
다음글 : 무료 화상회의 Jitsi Meet 개발환경 구축(5) - 프론트엔드 커스터마이징
무료 화상회의 Jitsi Meet 개발환경 구축(5) - 프론트엔드 커스터마이징
무료 화상회의 Jitsi Meet 개발환경 구축(5) - 프론트엔드 커스터마이징 이번 시간에는 개발환경에서 소스코드를 수정해보고 프론트엔드단의 UI를 커스터마이징 해보려고 한다. Jitsi Meet에 종속된 U
jiurinie.tistory.com
'Open Source Solution > Jitsi Meet' 카테고리의 다른 글
| 무료 화상회의 Jitsi Meet 개발환경 구축(6) - 빌드 및 배포 (0) | 2022.09.13 |
|---|---|
| 무료 화상회의 Jitsi Meet 개발환경 구축(5) - 프론트엔드 커스터마이징 (0) | 2022.09.13 |
| 무료 화상회의 Jitsi Meet 개발환경 구축(3) - 웹 서비스 구동 (0) | 2022.09.06 |
| [Jistsi Meet] npm install 시 에러 unable to verify the first certificate (0) | 2022.09.05 |
| 무료 화상회의 Jitsi Meet 개발환경 구축(2) - 소스코드 내려받기 (0) | 2022.09.02 |




댓글