무료 화상회의 Jitsi Meet 개발환경 구축(5) - 프론트엔드 커스터마이징

이번 시간에는 개발환경에서 소스코드를 수정해보고 프론트엔드단의 UI를 커스터마이징 해보려고 한다. Jitsi Meet에 종속된 UI를 사용하지 않고 나만의 화상회의시스템을 만들어보자.

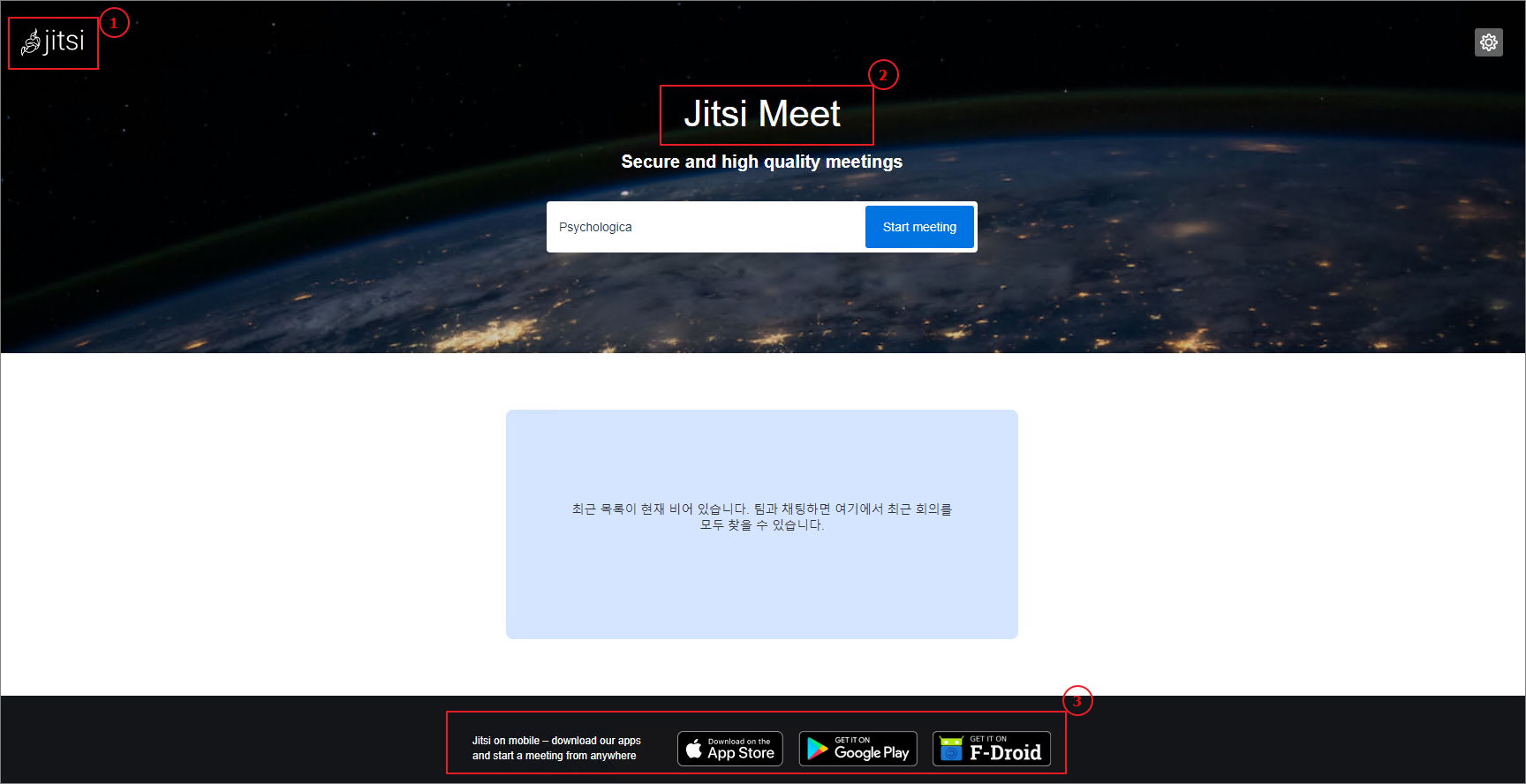
위 이미지는 개발환경에서 구동한 웹 사이트다. 웹 서비스를 자기 환경에 맞게 구현하기 위해서는 기존의 Jitsi Meet 로고를 바꾸거나 불필요한 텍스트를 변경 제거 해야할 것이다. 예제를 위해 1번의 로고 및 링크를 바꾸고 2번의 텍스트, 3번의 불필요한 Footer의 내용을 지우고, favicon과 title까지 수정해보겠다.
- 1번 로고 변경
기본 Jitsi Meet 로고는 SVG 형태로 되어 있는데 아래 링크에서 아래 이미지(PNG)를 SVG형태로 무료로 변환할 수 있다. 생성된 파일을 /image/watermark.svg 파일과 바꿔치기 한다.

OnlineConvertFree - 온라인 무료 변환하기: 서류, 비디오, 오디오과 사진또 변환할 수 있습니다
서비스 등급 : 평균: 4.76 (205218 투표 수)
onlineconvertfree.com
- 1번 로고 링크 변경
interface_config.js의 JITSI_WATERMARK_LINK 값을 변경한다.
JITSI_WATERMARK_LINK: 'https://www.jiurinie.com',
- 2번 메인 텍스트 변경
lang/main.json의 headerTitle 값을 변경한다.
"headerTitle": "Jiurinie Meet",
- 3번 Footer의 불필요한 이미지 및 링크 지우기
react/features/welcome/components/WelcomePage.web.js의 footer 구문 부분 주석
return (<footer className = 'welcome-footer'>
<div className = 'welcome-footer-centered'>
<div className = 'welcome-footer-padded'>
<div className = 'welcome-footer-row-block welcome-footer--row-1'>
{/*
<div className = 'welcome-footer-row-1-text'>{t('welcomepage.jitsiOnMobile')}</div>
<a
className = 'welcome-badge'
href = { MOBILE_DOWNLOAD_LINK_IOS }>
<img
alt = { t('welcomepage.mobileDownLoadLinkIos') }
src = './images/app-store-badge.png' />
</a>
<a
className = 'welcome-badge'
href = { MOBILE_DOWNLOAD_LINK_ANDROID }>
<img
alt = { t('welcomepage.mobileDownLoadLinkAndroid') }
src = './images/google-play-badge.png' />
</a>
<a
className = 'welcome-badge'
href = { MOBILE_DOWNLOAD_LINK_F_DROID }>
<img
alt = { t('welcomepage.mobileDownLoadLinkFDroid') }
src = './images/f-droid-badge.png' />
</a>
*/}
</div>
</div>
</div>
</footer>);
}
- favicon.ico
favicon.ico와 images/favicon.ico 교체

- title 변경
title.html 수정, interface_config.js의 APP_NAME 변경
<title>Jiurinie Meet</title>
...
<meta property="og:title" content="Jiurinie Meet"/>
...
<meta itemprop="name" content="Jiurinie Meet"/>var interfaceConfig = {
APP_NAME: 'Jiurinie Meet',
...개발 웹 서비스 구동 시 title이 정상적으로 수정되지 않을 때가 있는데 이때는 WelcomePage.web.js의 document.title 구문을 직접 수정해주면 된다. 물론 빌드 후 운영서버에 배포 시에는 안해도 된다.
...
document.title = 'Jiunirie Meet'//interfaceConfig.APP_NAME;
...
- 수정한 파일 확인

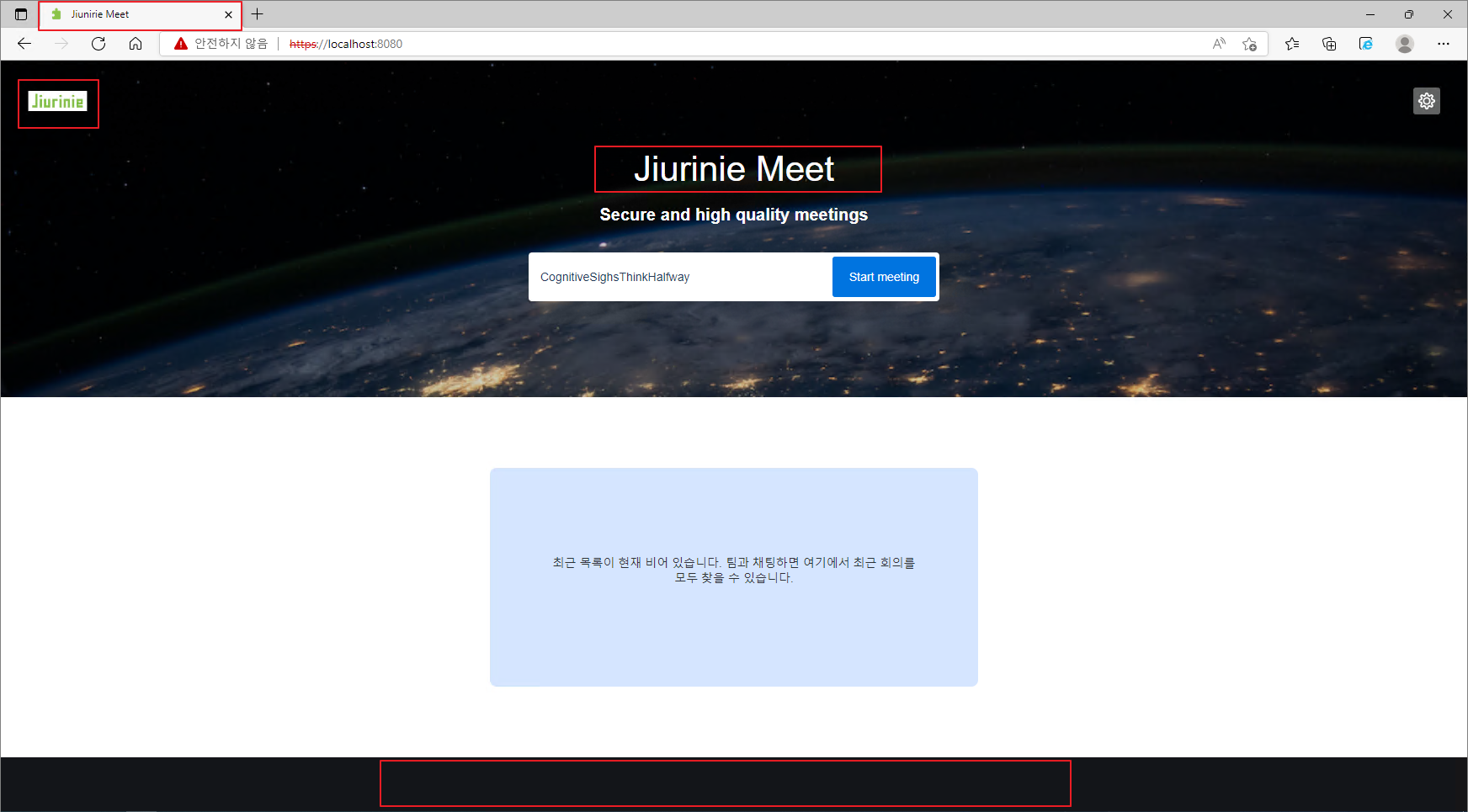
- 개발 웹 서비스 구동하여 확인
$ mingw32-make dev
위와 같이 Jitsi Meet의 프론트엔드단의 UI를 커스터마이징을 할 수 있다.
이전글 : 무료 화상회의 Jitsi Meet 개발환경 구축(4) - 윈도우 환경을 위한 makefile의 수정
무료 화상회의 Jitsi Meet 개발환경 구축(4) - 윈도우 환경을 위한 makefile의 수정
무료 화상회의 Jitsi Meet 개발환경 구축(4) - 윈도우 환경을 위한 makefile의 수정 지난 시간에는 의존성있는 패키지들을 설치(npm install) 하고 makefile의 dev를 실행하여 개발 웹 서비스를 구동..
jiurinie.tistory.com
다음글 : 무료 화상회의 Jitsi Meet 개발환경 구축(6) - 빌드 및 배포
무료 화상회의 Jitsi Meet 개발환경 구축(6) - 빌드 및 배포
무료 화상회의 Jitsi Meet 개발환경 구축(6) - 빌드 및 배포 이번시간에는 지난시간에 수정한 소스코드를 빌드하여 운영하는 서버에 배포해보고자 한다. 수정한 소스코드를 배포하려면 이미
jiurinie.tistory.com
'Open Source Solution > Jitsi Meet' 카테고리의 다른 글
| [Jitsi Meet] 회의실 입장 시 음소거 기본 설정 Start muted (0) | 2022.09.14 |
|---|---|
| 무료 화상회의 Jitsi Meet 개발환경 구축(6) - 빌드 및 배포 (0) | 2022.09.13 |
| 무료 화상회의 Jitsi Meet 개발환경 구축(4) - 윈도우 환경을 위한 makefile의 수정 (1) | 2022.09.08 |
| 무료 화상회의 Jitsi Meet 개발환경 구축(3) - 웹 서비스 구동 (0) | 2022.09.06 |
| [Jistsi Meet] npm install 시 에러 unable to verify the first certificate (0) | 2022.09.05 |




댓글