728x90
vue-router redirect 404 NotFound 에러페이지

이번시간에는 사용자가 의도하지 않는 URL로 접근 시 뷰 라우터에 404 오류 페이지로 리다이렉션을 설정해보고자 한다.
아직 vue-router 설정을 하지 않은 경우에는 아래 링크를 확인하여 vue-router를 추가하자.
vue-router 설치 / vue -router 추가 및 라우터 예제
vue-router 설치 / vue-router 추가 및 라우터 예제 이번 시간에는 라우터에에 대해서 알아보고자 한다. 사용자가 '/list' 또는 '/detail' 등 서브페이지에 접근하려면 router를 통해 페이지를 연결할 수 있다
jiurinie.tistory.com
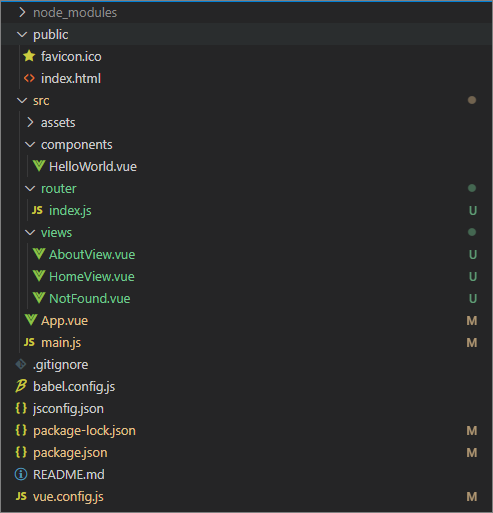
- Vue 프로젝트 구조

- NotFound.vue
<template>
<div>
<h1>페이지를 찾을 수 없습니다.</h1>
</div>
</template>
<script>
export default {};
</script>
<style></style>
- router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import NotFound from "../views/NotFound.vue";
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: "/notFound",
name: "notFound",
component: NotFound
},
{
path: "/:pathMatch(.*)*",
redirect: "/notFound"
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router라우터는 위에부터 아래로 하나씩 URL매칭을 확인한다. router 변수에 담긴 path 중 매칭이 되지 않는 URL로 접근 시 마지막 path인 "/:pathMatch(.*)*"로 적용되며 /notFound 컴포넌트로 리다이렉트 된다.
http://localhost:8080/abcd
728x90
'Programming > Vue.js' 카테고리의 다른 글
| Vue.js에서 Props를 이용한 하위 컴포넌트에게 데이터 전송 (0) | 2022.12.09 |
|---|---|
| Vue.js에서 Axios를 이용한 비동기 통신 (1) | 2022.12.06 |
| Vue.js에 Bootstrap 설치 및 사용하기 (0) | 2022.11.25 |
| vue-router 설치 / vue -router 추가 및 라우터 예제 (1) | 2022.11.04 |
| [Windows] Vue.js 설치 및 Vue 프로젝트 생성 (1) | 2022.09.19 |




댓글