Vue.js에 Bootstrap 설치 및 사용하기

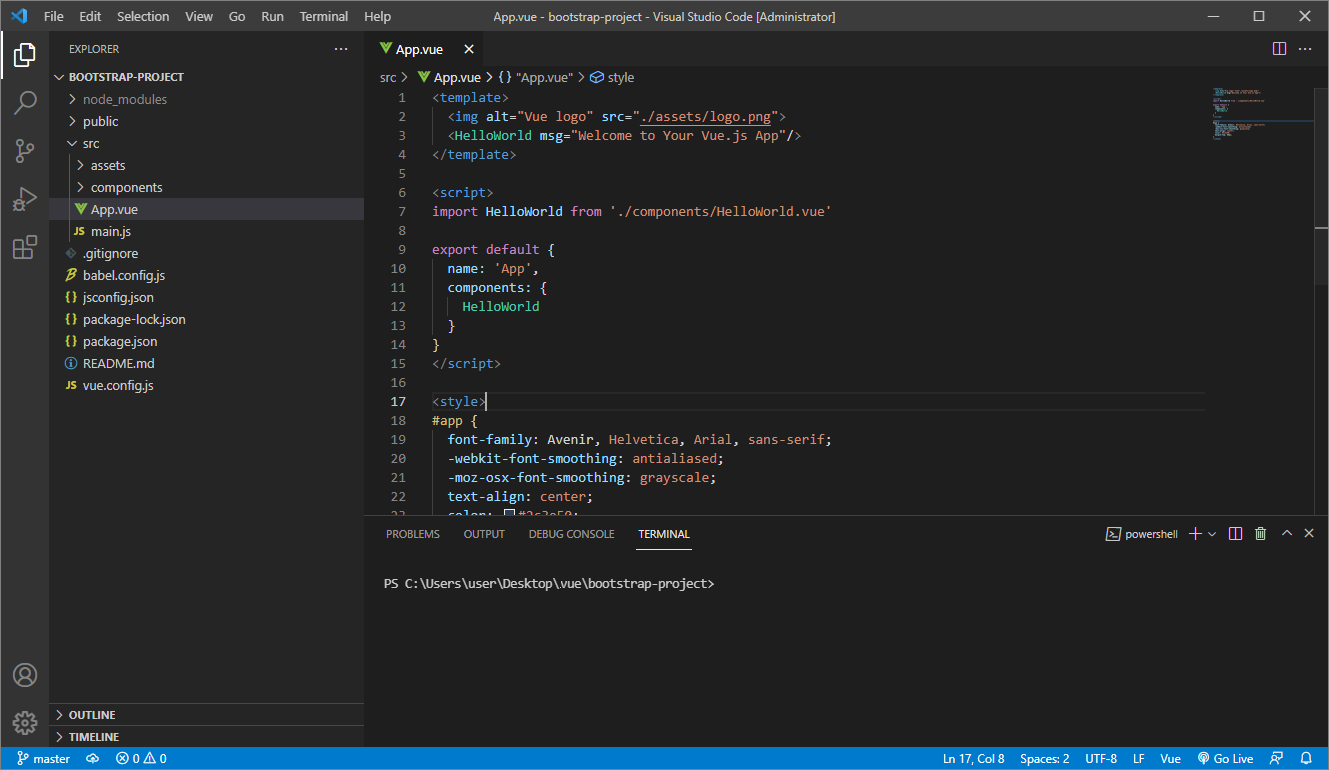
Bootstrap 이란 CSS에 대한 많은 지식 필요 없이도 미리 선언되어 있는 class를 찾아서 복붙하기만 해도 웹에서 사용하는 버튼, 메뉴 바, 카드, 리스트 등 예쁜 UI를 만들 수 있다. 반응형 웹 페이지를 지원하며 미리 정의된 HTML, CSS, JS를 이용하여 순식간에 웹 페이지를 꾸밀 수 있으며 현재 가장 인기있는 라이브러리이다. 우선 Bootstrap을 이용할 Vue 프로젝트를 생성하고 생성한 폴더를 열어보자.
> vue create bootstrap-project
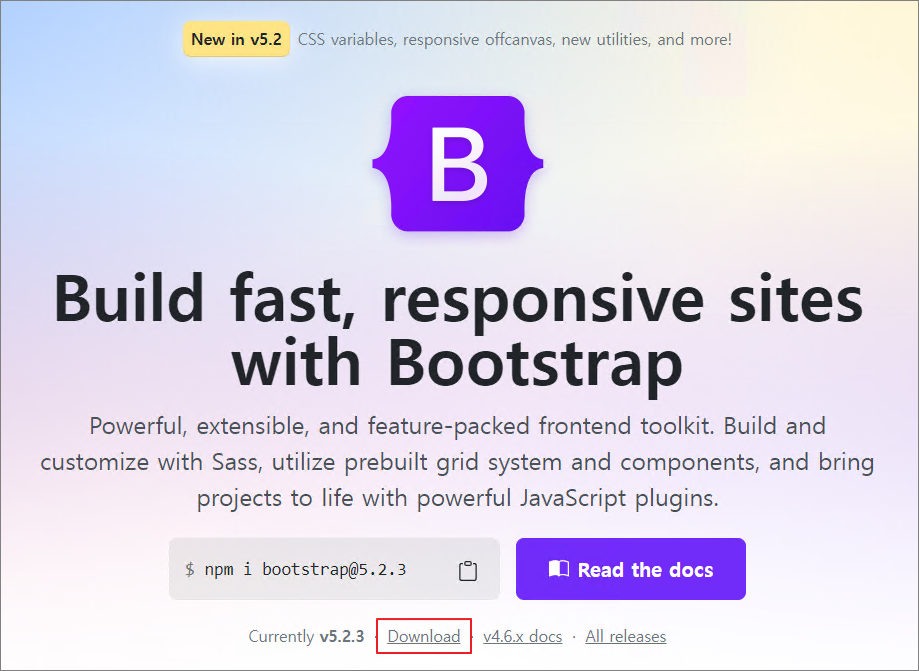
아래 링크에서 Bootstrap 홈페이지에서 다운로드할 수 있다.
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com

Bootstrap을 이용하기 위해선 아래 방법이 있는데 Vue 설치 시 NPM이 설치되어 있으므로 3번을 선택하여 사용한다. CDN의 경우에는 인터넷이 연결되어 있지 않거나 불안정한 경우 Bootstrap 라이브러리가 정상적으로 적용되지 않을 수 있으니 1번 또는 3번을 사용하는 것이 좋다.
1. 소스파일을 다운로드하여 프로젝트에 추가
2. 소스코드를 CDN에 추가
3. NPM또는 Yarn을 이용한 설치

npm install bootstrap@5.2.3
- main.js
설치한 Bootstrap을 main.js에 import
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
createApp(App).mount('#app')
- App.vue
<template>
<div>
<button type="button" class="btn btn-primary">Primary</button>
</div>
<img alt="Vue logo" src="./assets/logo.png">
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

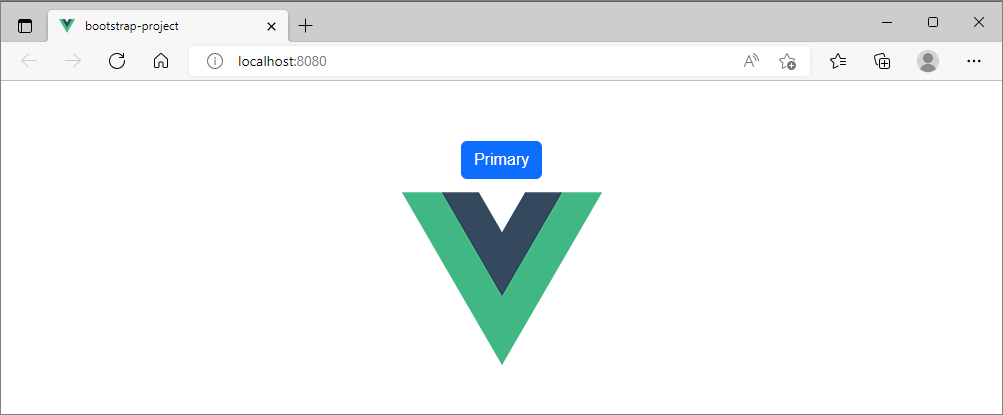
위와 같이 버튼의 UI 가 변경이 되었다면 Bootstrap이 정상적으로 적용이 된 것이다.
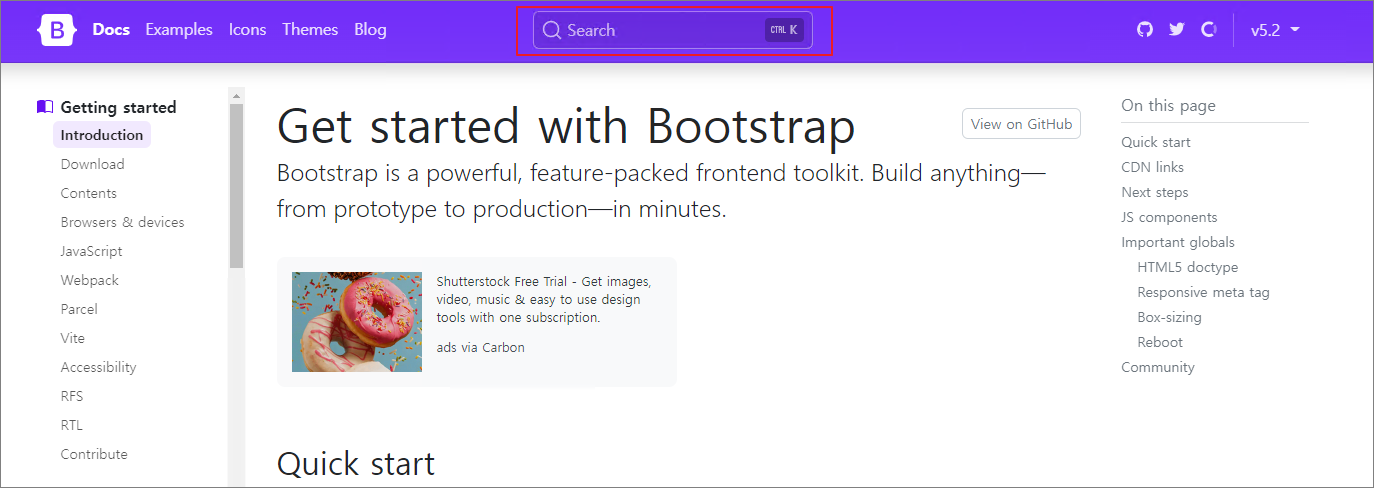
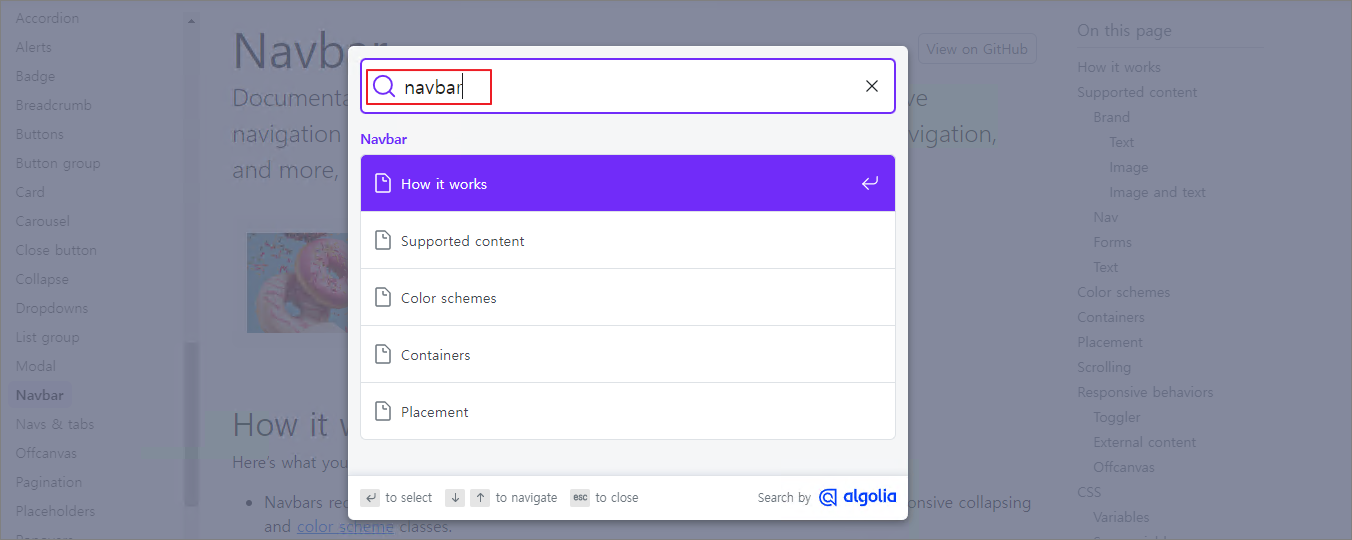
- 사용할 UI 검색
Bootstrap에 정의된 UI를 꾸미기 위해서는 아래 링크에서 사용할 UI를 검색하여 사용할 수 있다. 메뉴바를 만들고 싶다면 navbar를 검색하여 샘플소스코드 예제를 적용할 수 있다.
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com



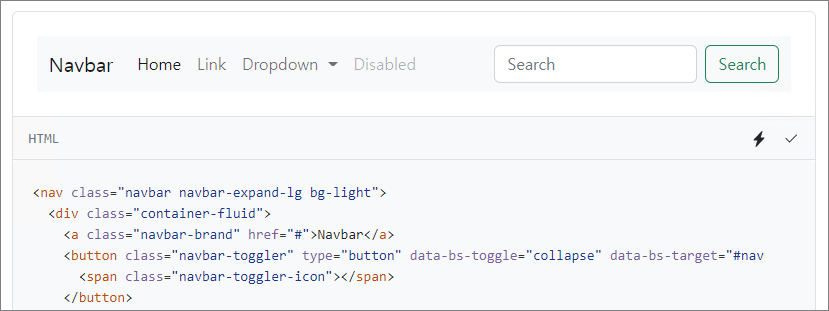
- App.vue
<template>
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
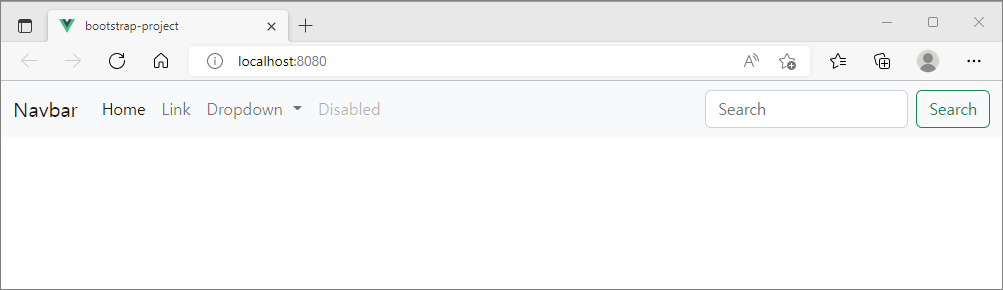
위와 같이 Bootstrap을 이용하면 CSS에 대한 자세한 지식이 없어도 아주 간단하고 예쁜 메뉴바를 사용할 수 있다.
'Programming > Vue.js' 카테고리의 다른 글
| Vue.js에서 Props를 이용한 하위 컴포넌트에게 데이터 전송 (0) | 2022.12.09 |
|---|---|
| Vue.js에서 Axios를 이용한 비동기 통신 (1) | 2022.12.06 |
| vue-router redirect 404 NotFound 에러페이지 (1) | 2022.11.10 |
| vue-router 설치 / vue -router 추가 및 라우터 예제 (1) | 2022.11.04 |
| [Windows] Vue.js 설치 및 Vue 프로젝트 생성 (1) | 2022.09.19 |




댓글